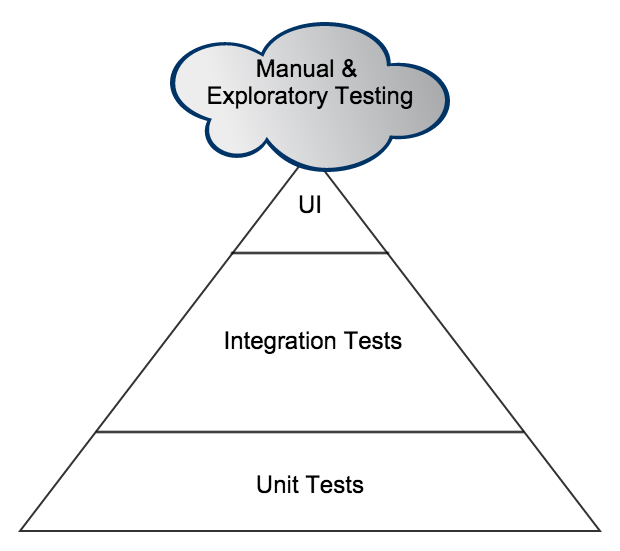
Testing pyramid
The testing pyramid can be roughly divided in half. On the bottom there’s the technology facing tests answering the question “are we building the system right” and on the top the business facing tests answering to the question “are we building the right system”. The business facing part consists of UI testing while the technology facing tests are concerned about individual code units (unit tests) and that the units work together as expected (integration tests).
API tests could be placed in both categories depending whether the API is public or private. UI testing covers usually around 10% of all automated tests. There’re so few because they are the hardest to implement and maintain, the slowest to run and the most unreliable.

Programmers implement the technology facing tests but for UI testing the role becomes shady. Teams have pressure for keeping programmers coding new features which means either UI testing is being neglected or they find less technical roles to fill the task. Since manual regression testing is quickly vanishing due to increased release cycles, we’re focusing on automated GUI testing.
What GUI testing involves
In the web domain, the complexity in GUI testing automation involves all of the following:
- Management, prioritization
- Implementation, DOM, timing, isolation, debugging, data, dynamic content, state
- Maintenance, modularization, parameterization
- Infrastructure, parallelism, CI, environments, cloud
- Reporting
Most of the listed things are very technical. Getting GUI testing started requires a remarkable initial investment. After the investment has been made, it requires continuous effort to maintain test cases.
A programmer’s task?
While GUI testing is a technical task, getting noncoders participate in testing automation as much as possible means the programmers can use more time on developing new features. Lowering the aforementioned technical barriers is an ongoing trend in software testing industry. One of those efforts is Usetrace that I am working with.
In the next blog post, we will discuss how UI recorders are helping with DOM interaction and what is the main challenge with recorders.